Role: UX Professional
Time: 10 months
Company: Codesplice
Type: SaaS Product
My part:
- Developed an Enterprise Resource Planning (ERP) system, established a
robust UI design system, process flows and delivered within scope, timeline and
budget constraints.
- Conducted user research and competitive analysis for ERP platforms, working
with OrderWise.
- Led the digitalization of stock management processes, streamlining
inventory control and operational efficiency.
- Facilitated on-site client discussions in the Czech Republic, gathered
user stories, presented designs, iterated, and coordinated with
cross-functional teams internationally, stakeholders, developers, and testers.
The goal of this case study is to outline the UX design process for creating a SaaS ERP system tailored for pharmaceutical industries.
The ERP system aims to streamline operations, ensure compliance with industry regulations, and enhance efficiency for pharmaceutical companies.
User research, Competitive analysis and Insights
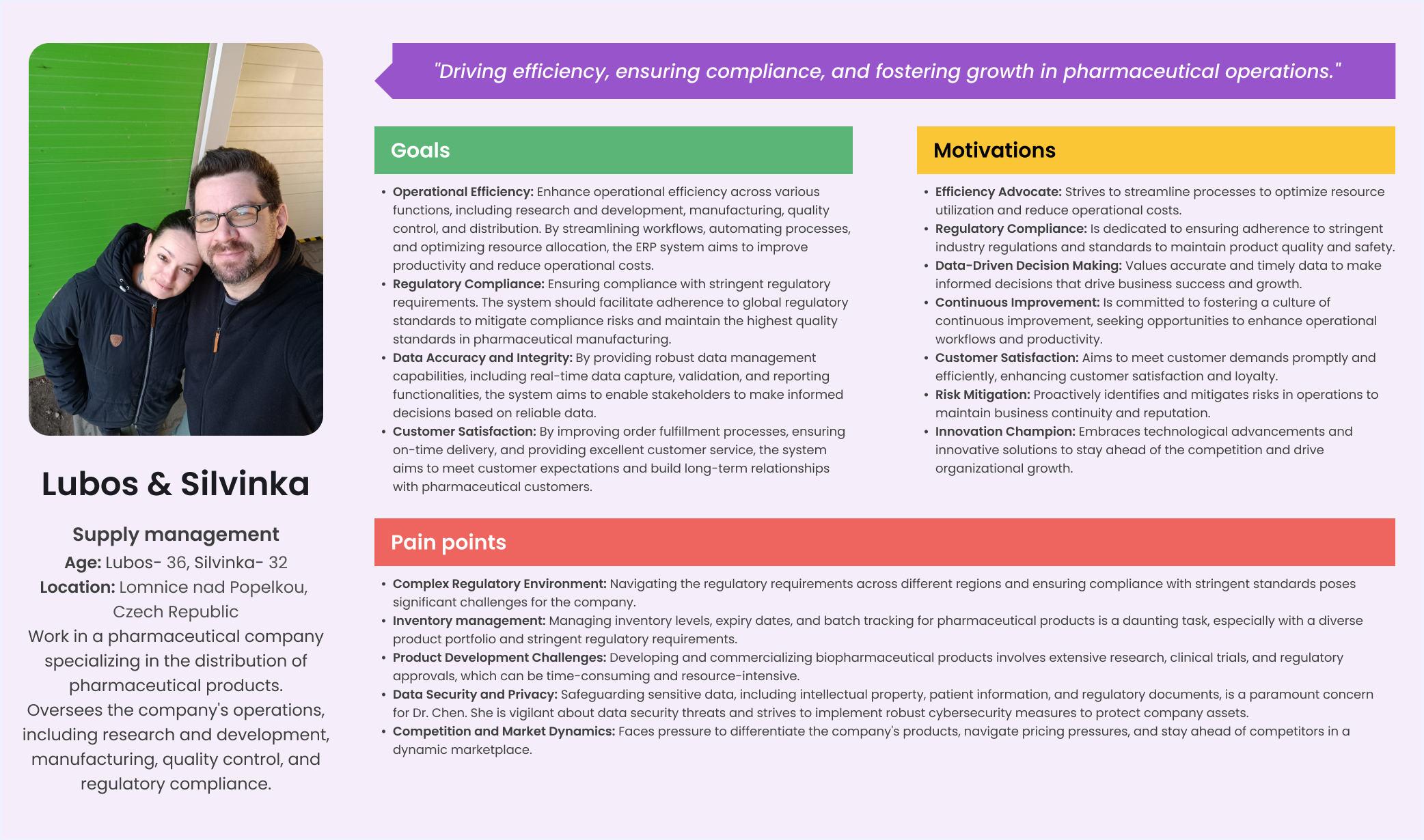
Conducted interviews and surveys with pharmaceutical industry professionals to understand their workflows, pain points, and needs related to ERP systems.
Identified key user personas representing roles such as manufacturing managers, quality assurance specialists, warehouse staff, and IT administrators.
Analyzed existing ERP systems and software solutions catering to pharmaceutical industries by assessing their features, functionalities, user interfaces, and pricing models.
Studied industry regulations, compliance standards, and best practices.
Identified gaps and areas for improvement compared to existing solutions.

Users maintain Goods-IN and Goods-OUT book to record stock and their specifications.
ERP systems are generic. Users cannot specify which users will have access to which suppliers and customers.
Reports generated by the system is not in compliance with the authorities. The format varies with different countries.
Users maintain an excel to record Purchase and Sales activity to track product life-cycle and annual valuations. It is approximate as it is not possible for them to update the excel all the time.

Role-based access permissions restrict access to sensitive data and implement data encryption, and user authentication.

System should be pharma inclined, and compliant with regulations of different authorities in different countries.

Standard and customizable dashboards and reports allow users to generate and analyze data.
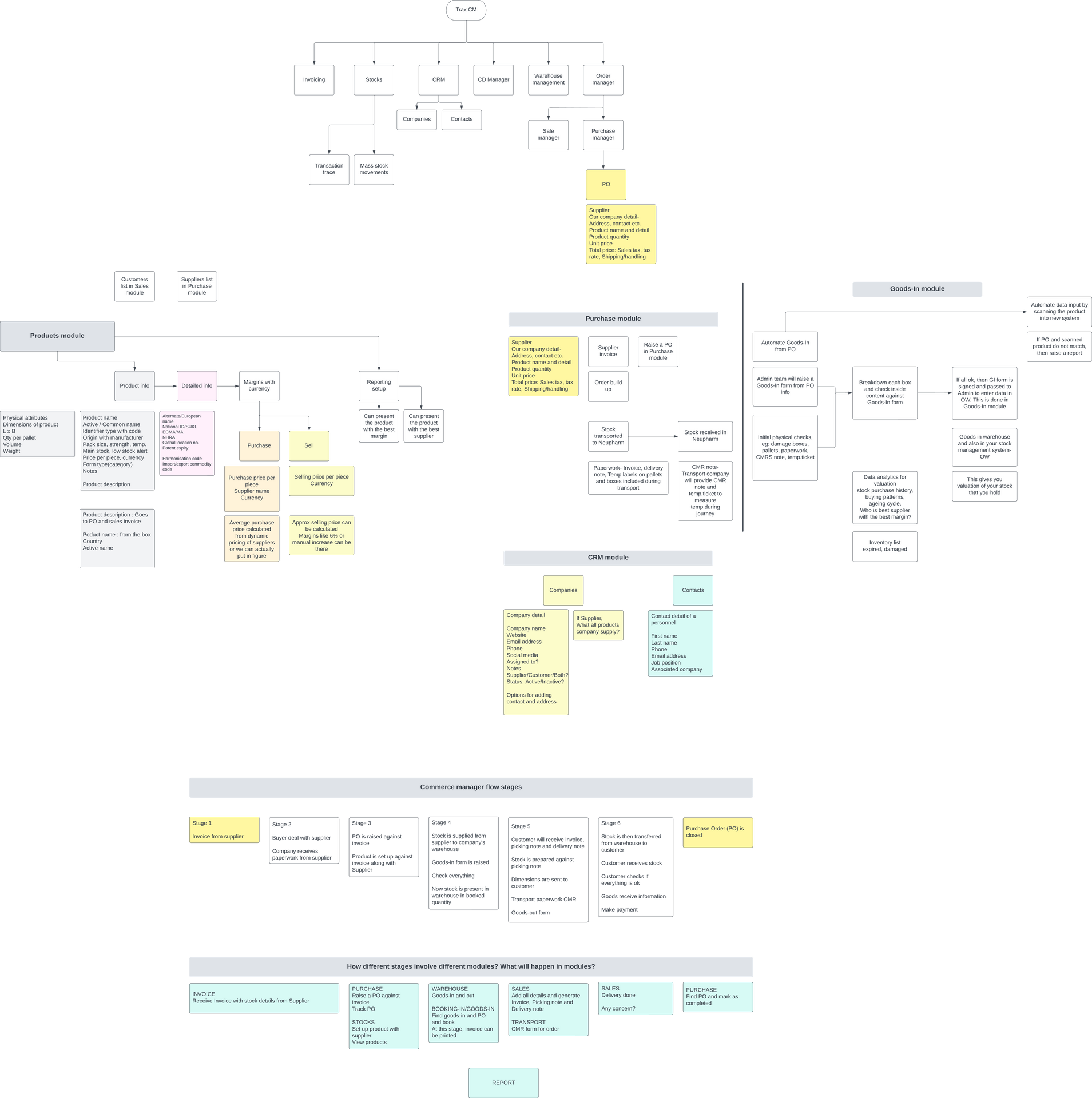
Define goals and brainstorm ideas

A setup can be designed to record stock activity coming and going from the warehouse.

Dashboards can be designed to showcase product data and transaction trace.

Instead of manual notes, a separate section for comments can be provided which will be forwarded to the next team for further action.

Purchase Orders and Sales Orders should be capable of undoing the calculations in the system whenever there is recall or return.

Raising credit and debit notes should re-calculate the stock and margin valuations and user should be able to track the activity.

User should track the cancellations and therefore updates supplier and customer history.


I dug too deep!
I got lost in the loop. I started getting into deeper scenerios and loosing the grip over the track. I got too many information about too many areas and I started making up flows for different modules at the same time.

Peers to the rescue
My peers helped me to get out of the loop.
I realised I have to start with the high level overview instead of deeper scenerios.
Once the modules are finalized, I can start digging up scenerios one module at a time.

Products should be created with detailed info required by different governing bodies, set the Sale and Purchase specifics and allow user to repack a product

Supplier and Customer access to specific users or user groups

Include Supplier and Customer licenses for import/export of Controlled Drug (CD) products

Show overall data of products and purchase-sale activity of the same of a particular user

Record Purchase-Sale activity along with Product lifecycle in the reports

Show valuations and margins based on Purchase-Sale activity

Show analytics of Purchase and Sale according to users along with the valuation within a specific timeframe

Goods-IN should include purchase orders and supplier returns while Goods-OUT should include sales orders and customer returns

Show allocation details reflected in the stock management to prevent users from allocating same stock
Flow chart, Lo-fi and Hi-fi prototypes

Emphasized simplicity in design to reduce cognitive load, enhance usability and provide a clean and focused user experience.

Ensured standardized design and brand consistency to facilitate familiarity and ease of use for users.

Ensured that the system can handle increasing data volumes, users, and business complexity without sacrificing performance or usability.

Used primary pharma color to reflect the identity of pharmaceutical companies and considered tints and shades to add depth to the color scheme.

Provided clear and timely feedback to users to indicate the status of their actions and system processes.

Implemented encryption, and authentication mechanisms to safeguard user information and system integrity by adhering to industry standards for data security and compliance.

The prototype outlines the navigation structure of the ERP system, including menus, sub-menus, and navigation paths between different modules and features.
It illustrates how users can move through the system to access various functions and data.

The prototype includes a design for the system's dashboard, which provides users with an overview of key metrics, alerts, and actionable insights.
The dashboard layout and widgets are designed to offer users quick access to relevant information and tasks.
Testing, Iteration and Launch
Demonstrated ERP system, guiding users through the various modules, screens, and interactions.
Highlighted key features and functionalities, demonstrating how users can perform common tasks and achieve their goals within the system.
Conducted usability testing sessions with end-users to evaluate the effectiveness of the design.
Identified usability issues, pain points, and areas for improvement.
Gathered qualitative and quantitative data to inform design decisions.
Iteratively refined the design based on user feedback and testing insights.
Enhanced the interface to improve usability, accessibility, and overall user experience.
Ensured consistency across different devices and screen sizes.
The ERP SaaS product represents a significant step forward in the
digital transformation of the pharmaceutical industry. By focusing on user
needs, enhancing efficiency, and ensuring compliance, the system not only
supports operational success but also empowers pharmaceutical industries to
drive better business outcomes.